As an Artificial Intelligence software, Archie needs to relayed system status as it generating, saving, and propagating information. With a lead designer, I worked on the UI and motion design to improve the transparency and visibility of system and user feedback.
Timeline
1 MONTH (April 2024-May 2024)
Product Info
Archie by 8base: AI software that transforms application ideas into comprehensive project plans. It generates detailed requirements, implementation strategies, etc.
PRODUCT
Archie is an AI Companion That Designs and Plans Your Digital Product in Minutes
RESEARCH
What does this look like in Blueprint and Requirements
01
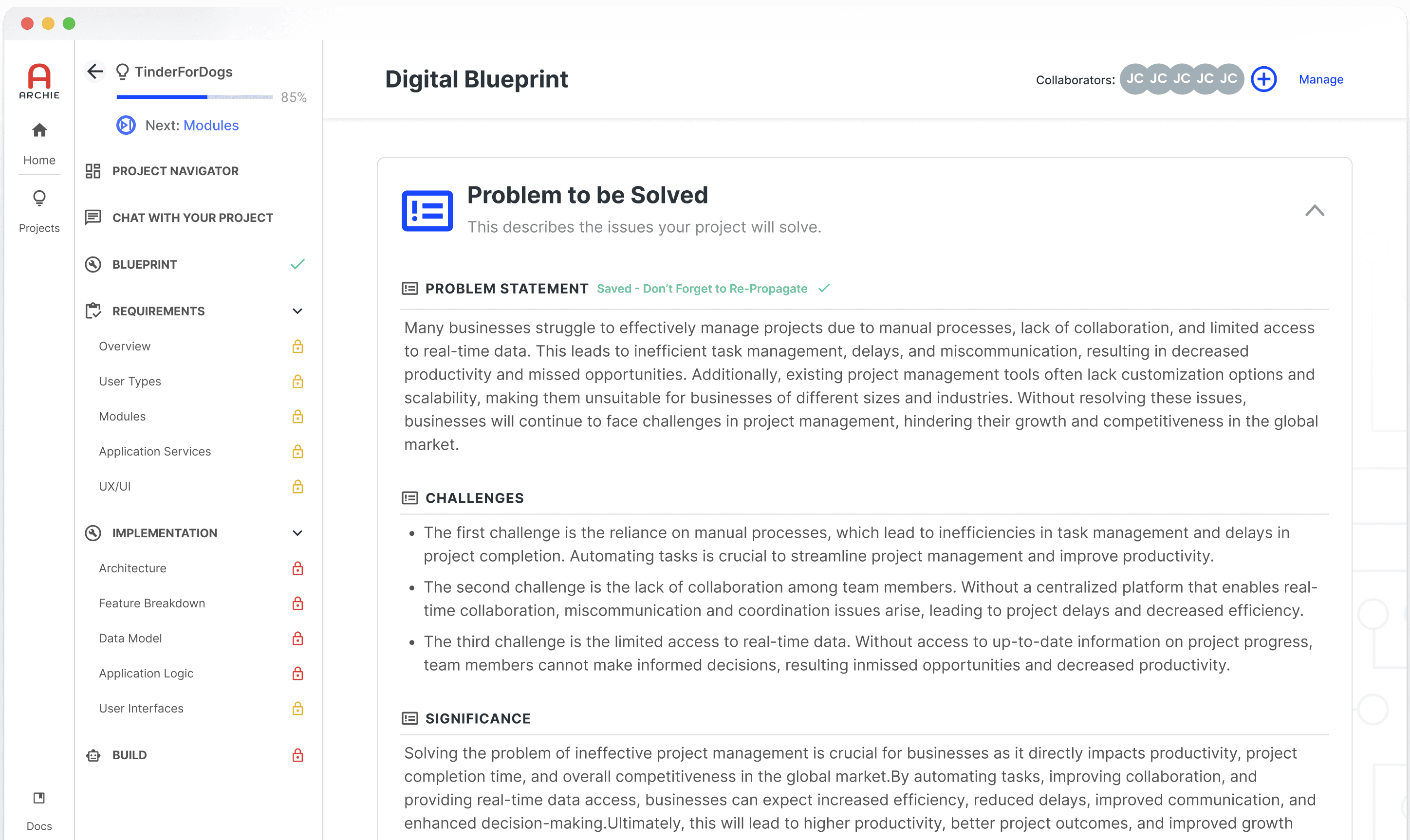
In Blueprint
Users need to be made aware that content auto-saves earlier
Differentiate saving and propagating
Make obvious the option to propagate and change all other impacted sections based on edits made
02
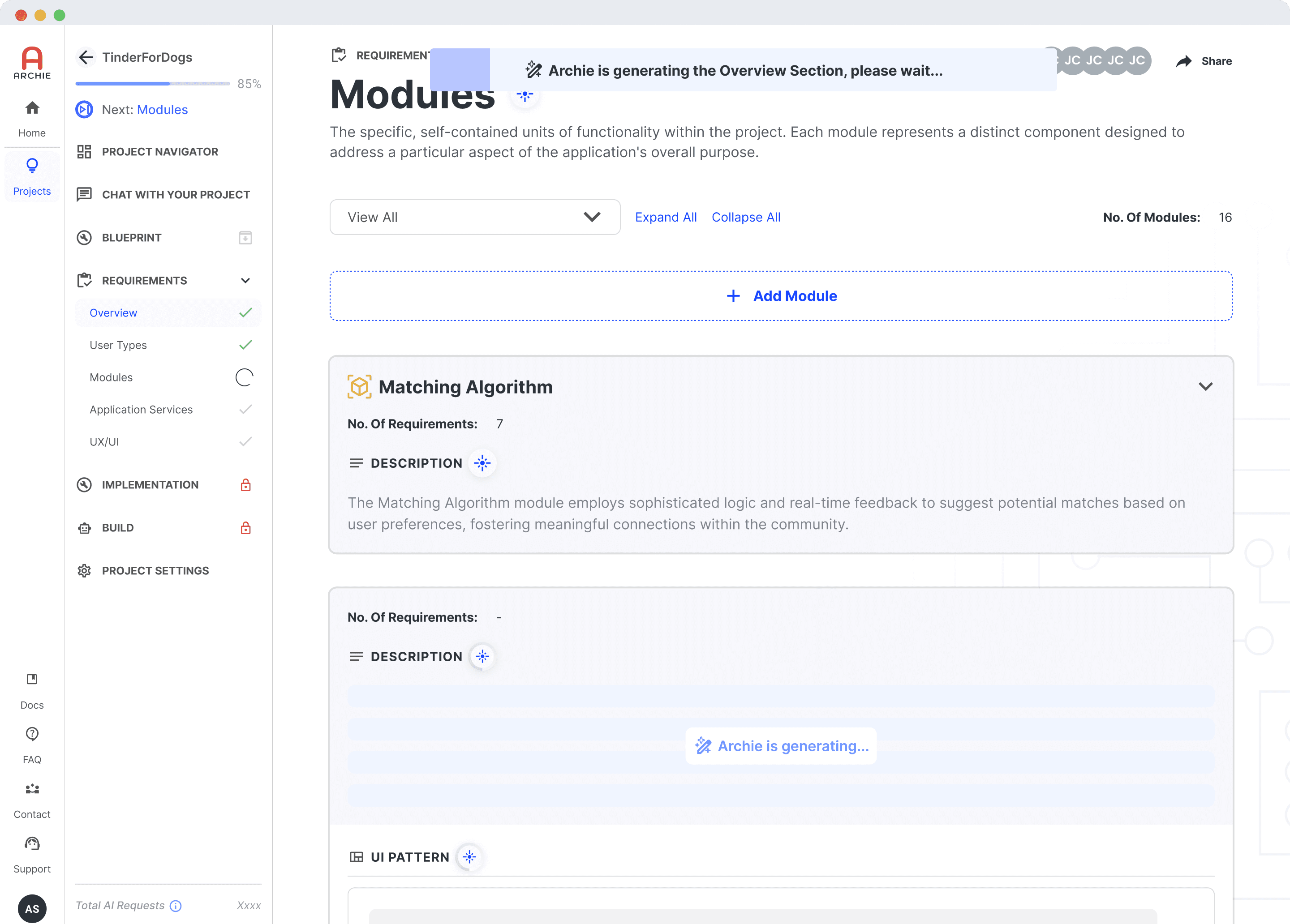
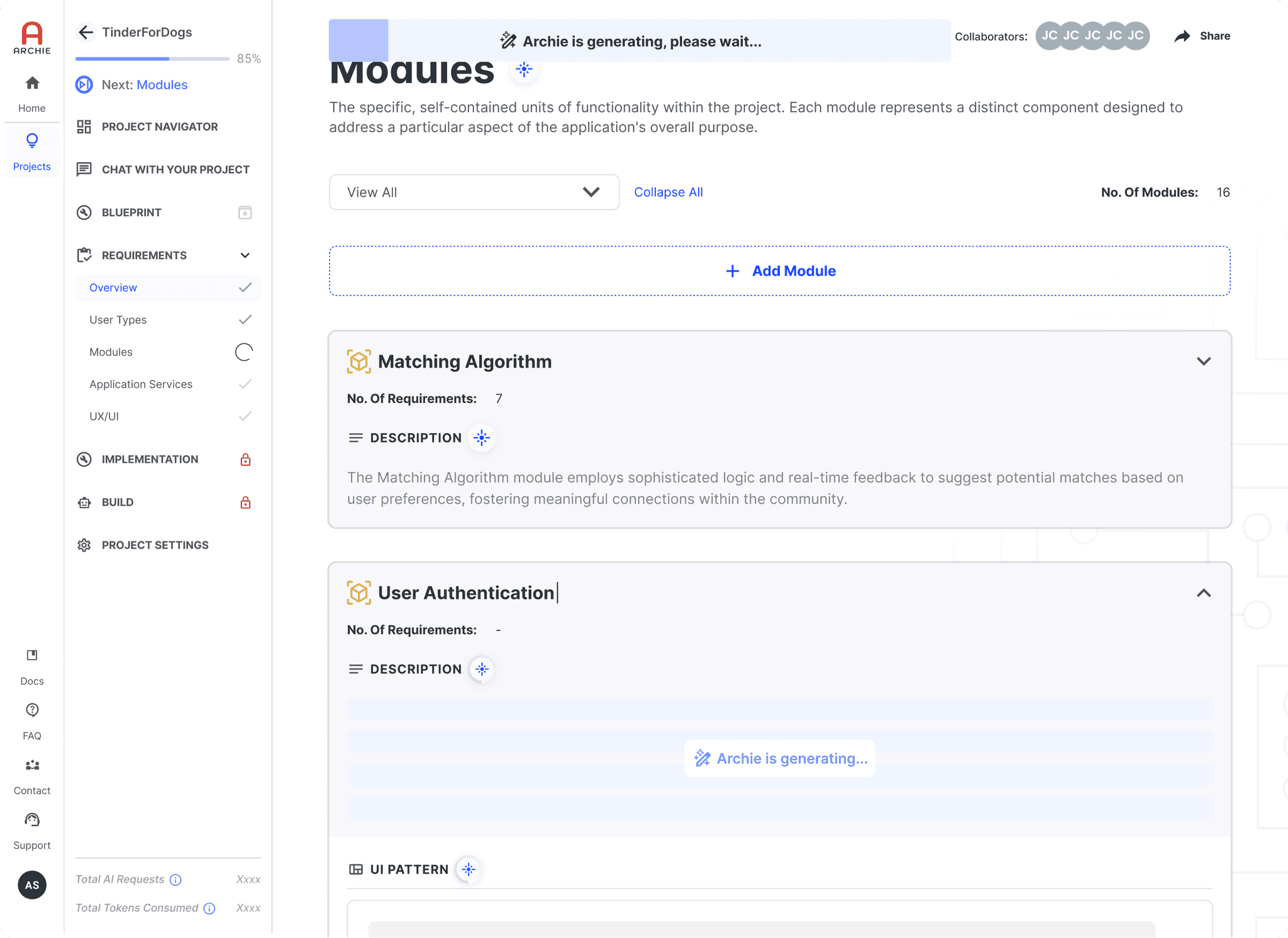
In Requirements
Solution:
With reviews by leadership and some refinements, we landed on our solution.

The navigation rail updates users on generation progress, even if they leave the page.
spinners around the generate button & status message that follows generation
progress bar to visually indicate how far along the process is
CHALLENGES
Thinking beyond simple skeleton screens.
Originally I designed progress bars with real-time updates, but this approach proved unfeasible because we couldn't provide users with accurate time estimates due to the unknown variability in the generation process.
Additionally, the product team sought a design that clearly distinguished between content loading time and generation time. This challenge required us to move beyond simple skeleton screens and develop a more sophisticated solution.
My initial instinct was fancy animations that would distract users from wait times, but empirical research shows they actually increase perceived wait time. We moved away from elaborate loaders and instead incorporated a subtle spinner around the existing generate button. This design choice reinforces to users that AI generation is loading, not general content.
To the iterations graveyard

Final selection
To go with the new loader I began iterating designs based on our branding and icon library complimented with the growing recognizable AI start motif.

Icon Iterations
Archie is generating...
Final Version
Blueprint
Step-Based Progress to encourage propagation
This was more straightforward simpler task to tackle as the pain points were more glaringly obvious-with the exception of a delayed button state change, there were no visible system updates. This led to significant consequences, as many users navigated away from the section and/or page, resulting in failed task propagation.
To address the issue, the process was broken down into distinguishable steps, each signified by a change in system state to to keep users informed as they modified tasks.


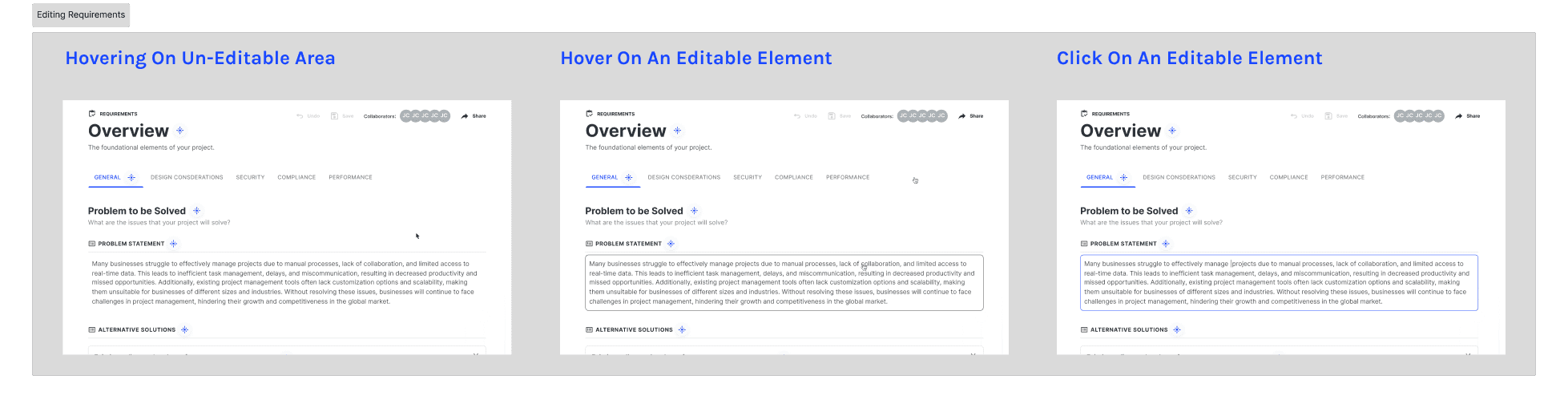
User interaction states
Final Designs
Blueprint Saving
As user begins to type and modify the text, Propagate button becomes active.
Once they move away to another field/defocus from the edited text field, the edited field automatically saves (message clearly stated informing users).
A confirmation message flashes (should remain for ~3 seconds) that the field has finished saving and reminds the user that they should propagate
Requirements
Generate entire section
With developers, we talked speeding up both generation and content load time. Beyond the lag, we collaborated to provide progressive disclosure of generated text.
Generate an element
With developers, we talked speeding up both generation and content load time. Beyond the lag, we collaborated to provide progressive disclosure of generated text.
Next steps
Following the launch, the Product team will monitor key metrics like successful propagations and generations, and reduced bounce rate. We anticipate more free users upgrading from Blueprint to Requirements, and existing paying customers increasing project purchases due to improved satisfaction with Archie generation.